头图:https://unsplash.com/photos/0z0ZcjICFiM
先来一篇昨天刚实践过的,可以说很完美了
前言
众所周知,对于博客来说,图片存储是一大难题。难的不在硬盘,而在带宽。
大厂的活动机基本都是1M带宽,加载css,js没啥问题,但是加载图片是很蛋疼的一件事。
这时候大家就会用到各种第三方存储了,下面我们做个对比。
- 微博图床:原来是博主的首选,加载速度快且免费。但是2019年4月开始开启了防盗链,基本都迁移走了
- SM.MS:运营四年多了,变得越来越慢了,到了晚上直接打不开图片,速度堪忧
- 其他小众图床:跑路风险极高,造成数据损失
- Imgur等国外图床:国内访问速度太慢,随时有被墙的风险
- 大厂储存服务:例如七牛云、又拍云、腾讯云COS、阿里云OSS等。大家博客很多都是国外机,没法绑定域名,而且价格也不便宜。
所以,一个类似微博图床的图片存储方案是我们的首选。而Github+jsDelivr恰好解决了这一痛点。
Github不必多说,存储空间大,免费,同步方便,API支持让我们上传图片十分方便。
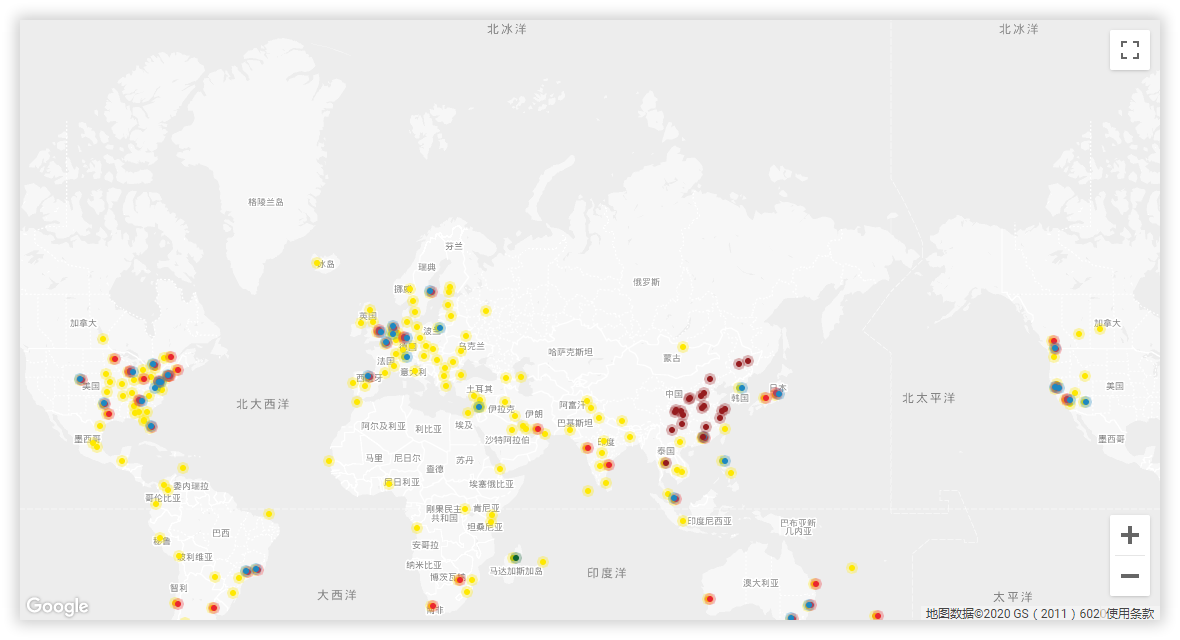
jsDelivr是2012年创建的免费开源CDN方案解决商。在中国有很多节点,主要由QUANTIL提供、而其母公司为网宿。所以速度快可想而知。下面是jsDelivr全球节点图。

教程
教程将分为两个部分:
第一部分将把已有的图片上传到Github用于加速
第二部分将介绍图床上传插件的设置
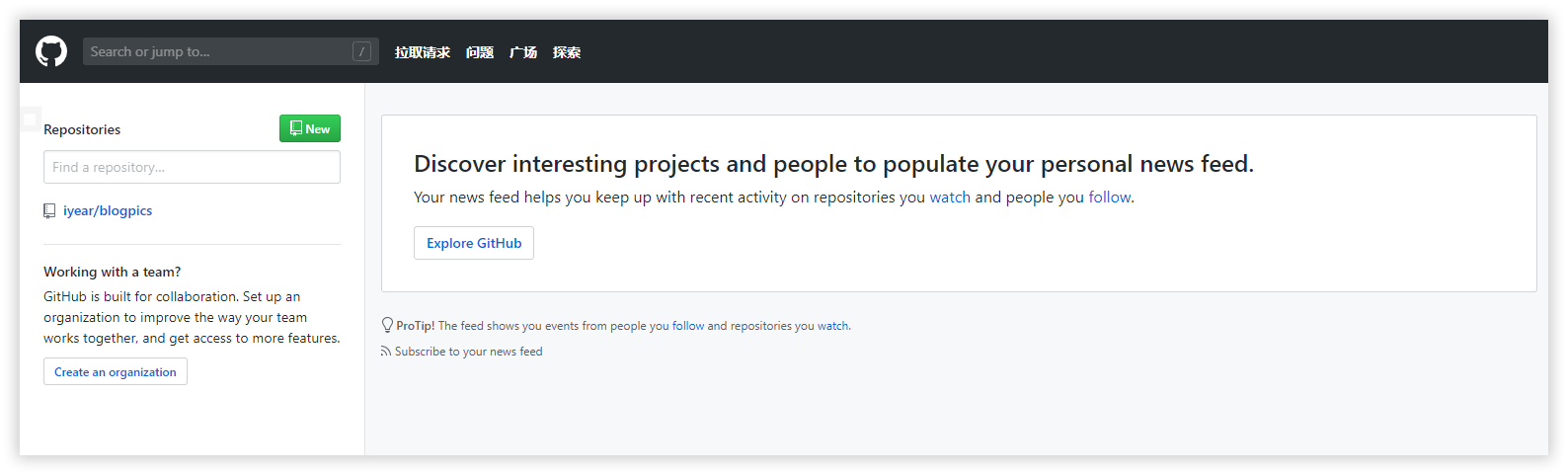
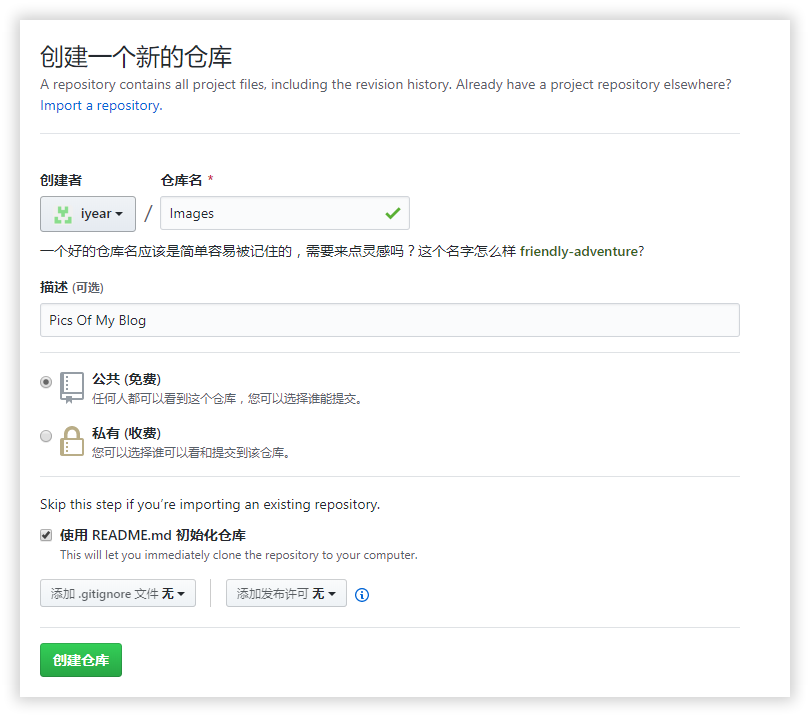
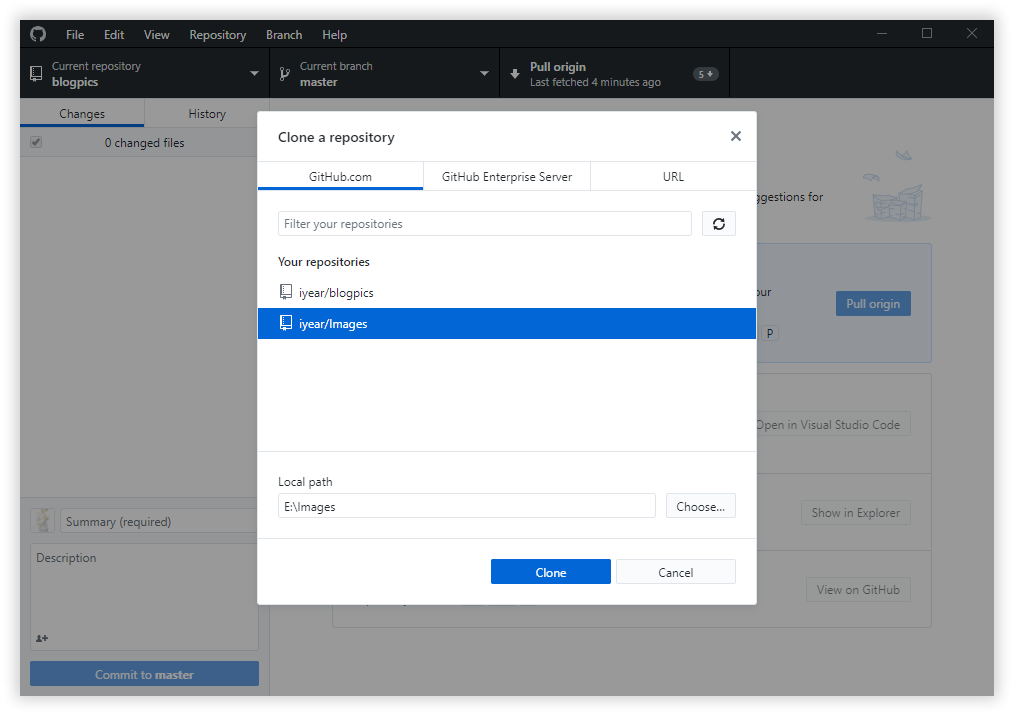
1.新建Github版本库


2.现有图片上传至Github
这里有很多方案。
- Github Desktop
- Git
- Github网页上传
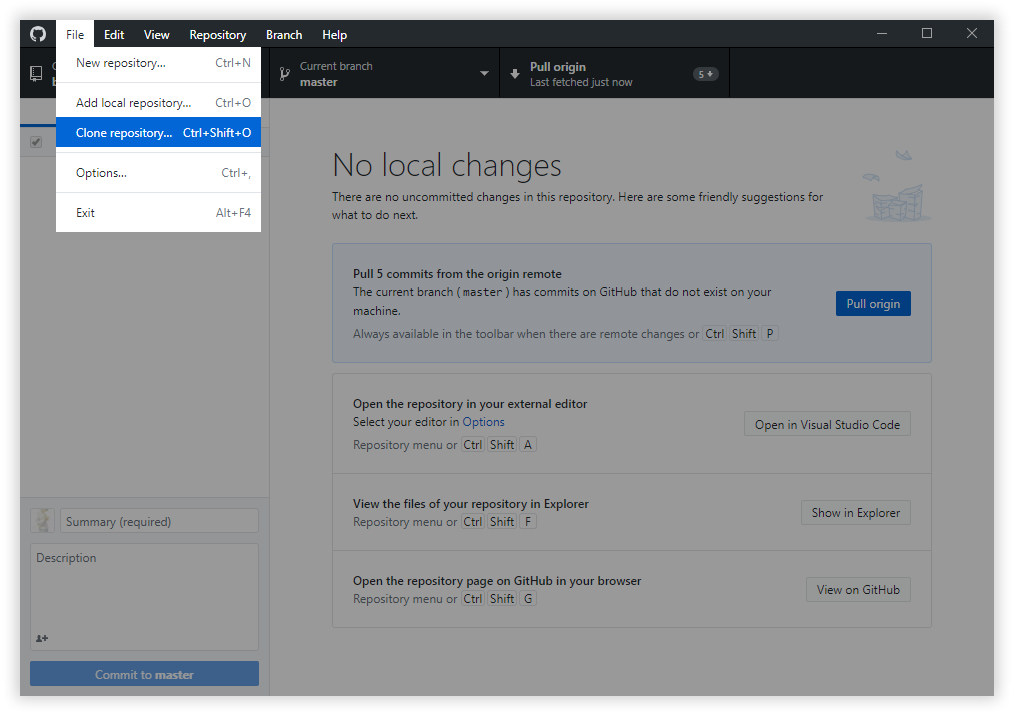
选一个你熟悉的方法即可,我这里使用Github Desktop

这部分操作过程要全程挂上代理,不然速度会很慢

把博客服务器上的图片打包下载,这里以我的Typecho博客为例。
打包下载整个usr/uploads文件夹,解压后放在上面设置的Local Path

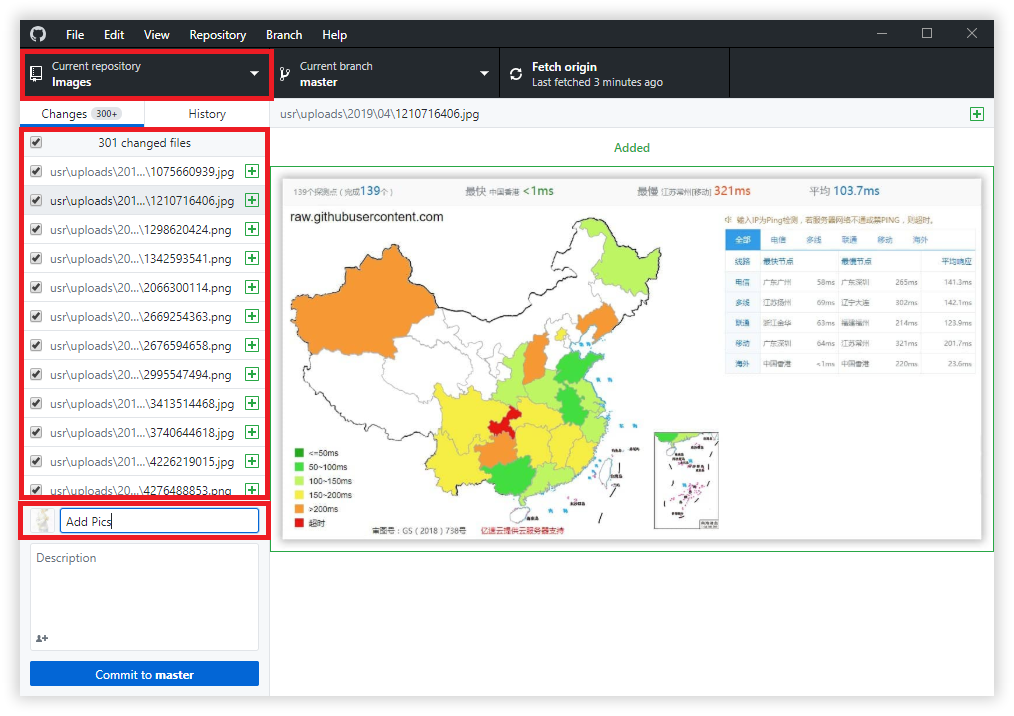
回到Github Desktop,发现changed files里已经显示了新增加的文件,随后commit

commit完毕后点击右上角Push origin,将本地图片推到Github上。
3.替换博客图片链接
这里要先介绍一下jsDelivr加速Github的地址规则
jsDelivr访问Github资源方式
1.通过releases访问(与我们初衷不符,我们要实时更新)
2.直接访问
根据
jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo/file
以我的为例:
https://cdn.jsdelivr.net/gh/iyear/blogpics/usr/uploads/sina/5cc1377031ce4.jpg不推荐使用这种方法,不知道如何更新缓存。
3.访问最新文件
根据jsDelivr的要求,文件路径为:https://cdn.jsdelivr.net/gh/user/repo@latest/file
以我的为例:
https://iyear.me/usr/uploads/sina/5cc1377031ce4.jpg
这种方案不需要发布releases,可以直接从repo读取文件,而且实时更新缓存。
这也是我们将选择的方案
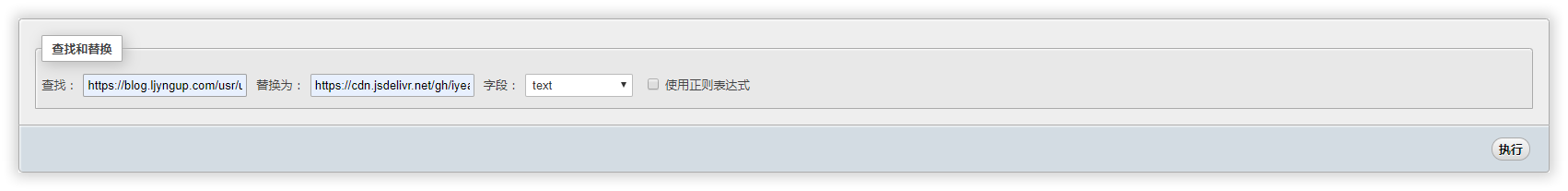
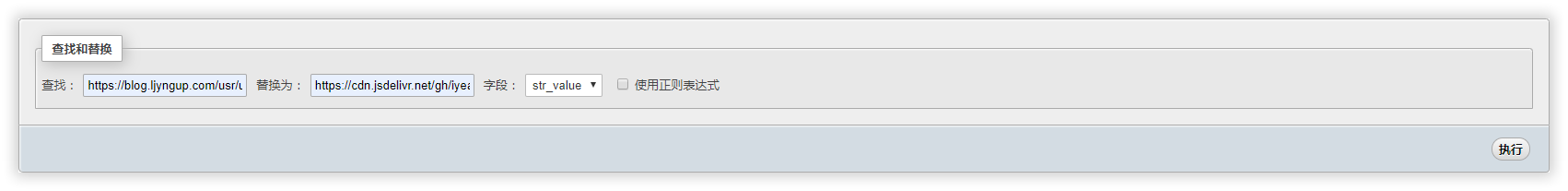
进入phpmyadmin,选择typecho_contents表,选择搜索->查找和替换
查找:
https://iyear.me/usr/uploads/(请根据自己的实际情况修改)替换为:
https://iyear.me/(根据自己的用户名和版本库修改)字段:
text

执行->查看修改内容->替换
同样在typecho_fields表中执行同样操作,字段改为str_value

回到博客,会发现所有图片都已经经过了jsDelivr加速,速度直接飞起,1M博客照样跑。
4.Typecho图片上传插件
插件Github:https://github.com/AyagawaSeirin/UploadGithubForTypecho
作者博客(很用心的博主~特地放上):https://qwq.best/
具体根据README.md配置即可
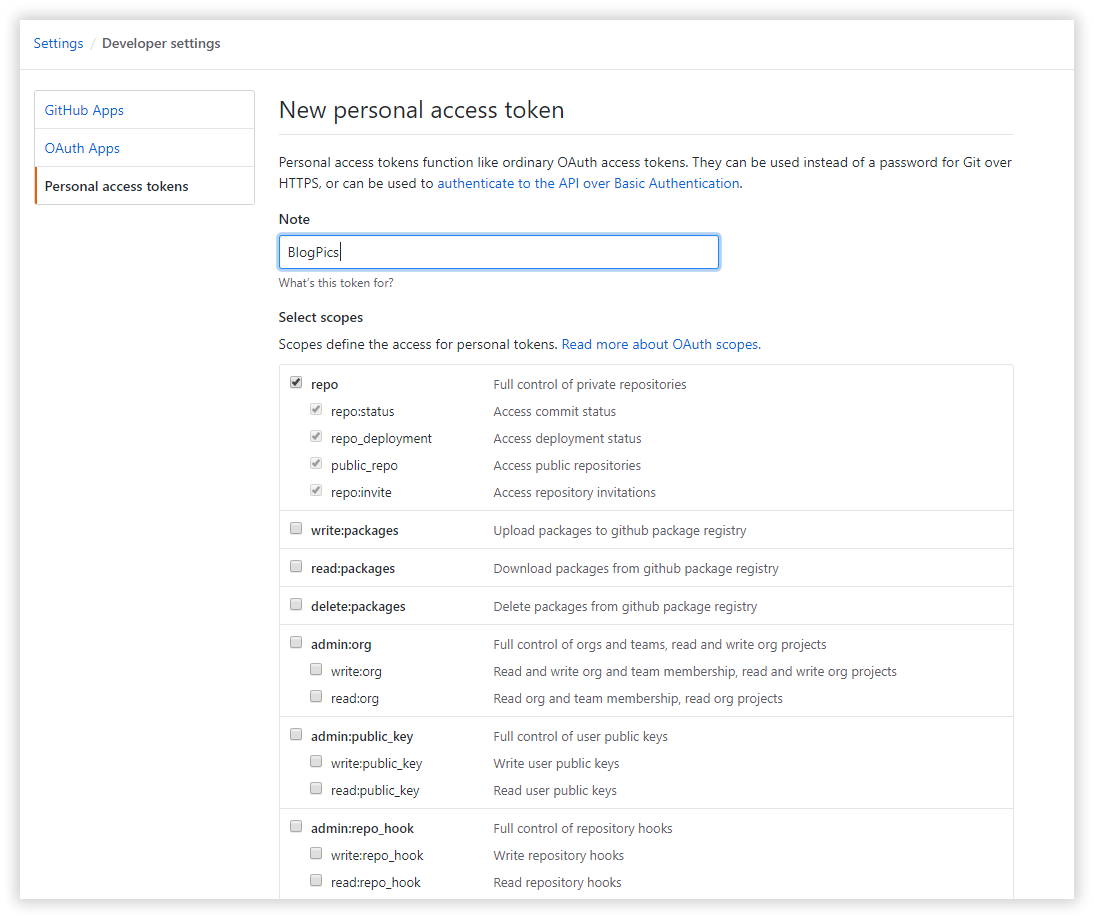
获取Github API Token:
Github设置->Developer settings->Personal access tokens->Generate new token
只需勾选repo栏即可

还有就是注意最好将图片保存在本地一份(在插件中有设置),如果以后有什么变故,数据库改一下可以立即恢复
最后
这个方案被发现有很长一段时间了,谁也不能保证未来是否还能用。(具体参考bootcdn)
所以保证自己服务器上始终有同步的文件防止万一。
最后希望各位能把这样的服务用在正经的地方,不要乱薅,给大家一个好点的环境~
估计三月底才开学,想写一点生活了,但好像还是那样千篇一律。
听说jsDelivr有限制了,不能用作图床了,不知道真假。
写的很详细,不过博客的图片还是建议直接用图床,像微博,淘宝,奇虎,京东等。jsDelivr适合用来处理js,css,font等,免费使用已经很好了,别玩坏了
刚才发现 repo@latest/file 不能加载出最新的静态文件了 求解
求解
有段时间jsdelivr好像被薅的挂了,现在恢复了
jsDelivr 确实良心
100 SLA ,调度多家 CDN 保证全球速度,也是为数不多有国内 ICP 备案,网宿接入的国外 CDN 厂商。
其实借助 picgo 上传图片也是不错的选择哦
很多文章都是搭配PicGo使用的。我的方法有两个原因:
1.由于Typecho的文件重命名机制会导致Github和博客本地的文件名不同。如果jsDelivr有一天不再提供服务,那么对图片链接的恢复是很痛苦的一件事。如果搭配插件使用,只要数据库把前缀替换就可以了。
2.插件可以在Typecho上传会保存一份在本地,文件也会直接通过GH API上传到GH并且返回jsDelivr的链接,可以说非常方便了。
这个不错,jsdelivr应该不会被墙吧
jsDelivr是唯一一家在中国拥有ICP备案的公共CDN,放心好了~